Table of Contents
Mobile-first indexing is a practice adopted by search engines like Google to primarily use the mobile version of a website’s content for indexing and ranking in search results.
In the past, Google primarily indexed and ranked websites based on the desktop version. However, as mobile usage surpassed desktop usage, Google shifted its focus to prioritize mobile content. With mobile-first indexing, Google’s bots crawl and index the mobile version of a website first.
Site owners should be aware of the potential impact mobile-first indexing has on a website and the best practices to ensure a website meets the best standards for a mobile experience.
A Short History of Mobile-First Indexing
Google has implemented a sequence of updates since November 2016 to enhance search results’ relevance by focusing on mobile user experiences. Check the Google Search Console Blog to keep up with further developments in mobile indexing.
- November 2016: Google first announced mobile-first indexing, signaling a significant shift in how the search engine would prioritize mobile content for indexing and ranking.
- March 2018: Google commenced the gradual rollout of mobile-first indexing, marking the beginning of prioritizing mobile versions of websites over desktop versions for indexing and ranking.
- July 2019: Google made mobile-first indexing the default approach for new websites, emphasizing the importance of mobile-friendly design and content presentation from the outset.
- September 2020: Google announced the full implementation of mobile-first indexing across all websites, underscoring the critical importance of optimizing websites for mobile devices to maintain visibility and competitiveness in search results.
Does Mobile-First Indexing Affect My Rankings?
Yes, mobile-first indexing can affect the ranking of a website. Google states that “Google predominantly uses the mobile version of a site’s content, crawled with the smartphone agent, for indexing and ranking. “
Google prioritizes mobile-friendly websites because of the increasing number of users accessing the internet via mobile devices. So, having a mobile-friendly website is crucial for maintaining or improving search engine rankings, especially considering Google’s mobile-first indexing approach.
If a website isn’t optimized for mobile devices, it may experience lower rankings, decreased visibility, and potentially reduced traffic from search engines.
Mobile-First Indexing Best Practices
Here are some best practices for mobile-first indexing to enhance user experience and search engine visibility.
Ensure Your Content is Mobile-Friendly and Responsive
For a seamless experience across mobile and desktop platforms, it’s essential to ensure a responsive design that caters to both users and search engines. Key aspects of responsive mobile design include adaptability to various screen sizes, orientations, and devices.
Furthermore, mobile versions of pages should include:
- Consistent on-page information between mobile and desktop versions.
- Clearly defined HTML headers (H1, H2, etc.).
- Structured data for meta information.
Check if You Are Blocking Mobile Resources
For Google to index content from a website, it must request to crawl a website. According to Google, “A page is indexed by Google if it has been visited by the Google crawler (“Googlebot”), analyzed for content and meaning, and stored in the Google index. “
A Robots.txt File instructs search engines, guiding crawlers like GoogleBot when they navigate your site. It allows you to advise GoogleBot against crawling specific pages or resources.
However, issues can arise if you use a robots.txt file or a meta tag to block crucial mobile resources.
For example, the code below in a robots.txt file would block mobile resources from search engines.
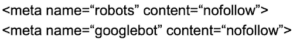
Another mistake is adding meta tags on a page preventing Google from crawling your webpage.
If you intend to use meta tags to prevent Google from crawling a page, make sure that tags like “nofollow” and “noindex” are applied consistently across both mobile and desktop versions of the page.
Optimize Images and Other Media for Mobile & Desktop
Images come in vastly different sizes, therefore, image SEO can be troublesome, especially on mobile devices. Ensuring that images are appropriately sized and compressed can significantly improve page load times and overall user experience on mobile devices.
- Use High-Quality Images: High-quality images enhance the visual appeal of your website and convey professionalism to your audience.
- Don’t Use Unsupported Image Formats: Avoid using image formats that may not be compatible with all browsers or devices to ensure a consistent viewing experience for all users.
- Don’t Use URLs that change as the Page Loads: Stable URLs prevent disruption in loading images and maintain a smooth browsing experience for users as they navigate your site.
- Ensure that the Alt Text is consistent across Mobile and Desktop: Consistent alt text ensures that users, regardless of their device, receive accurate descriptions of images, aiding accessibility and search engine optimization.
- Use Similar titles, captions, and file names across Mobile and Desktop: Consistency in titles, captions, and filenames facilitates seamless navigation and helps users easily identify and understand the content across different devices.
4 Free Mobile-First Indexing Auditing Tools
Here are several cost-effective methods you can use to audit web pages and determine whether they adhere to best practices for mobile-first indexing.
Google Search Console
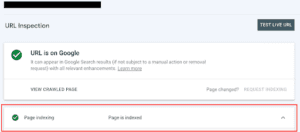
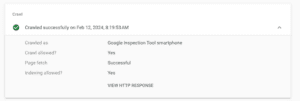
The most efficient method to determine whether your content is being crawled by Google SmartPhone is by utilizing the Google Search Console Inspection Tool to open a URL.
To determine if Google is crawling your website with Google Smartphone, do the following:
- Open Google Search Console and Add a URL in the Top Search Bar
- Click on the Dropdown Arrow To the Right of “Page is Indexed.”
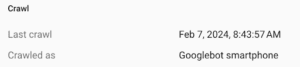
- Scroll down to the section that says “Crawl” to view “Crawled as”
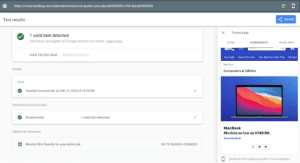
Rich Results Test
Google’s Rich Results serves as a valuable tool as it provides insights into how Google interacts with your content. More importantly, it can be used to see how Google views the content of competitors.
To gain insights into how Google perceives your mobile content using the Rich Results Test, Add a URL in the “Enter a URL to test field.
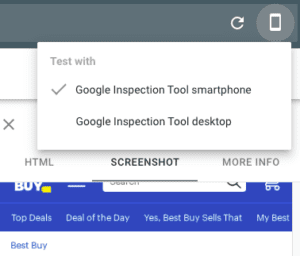
Once the test is run, you can explore different aspects of the Rich Results test, including:
- A screenshot of how Google views the Mobile content
- Detected Structured Data
- Whether indexing is allowed
- Options to view the Desktop Version of a Rich Results Test
Main Rich Results Test Page
Additional Information about Crawling and Indexing
Options for Smartphone and Desktop
Chrome Developer Tools
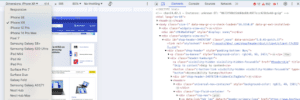
At first glance, Chrome Developer Tools can appear too technical or overwhelming, but it’s one of the most useful tools for seeing how your website looks on different mobile devices. Chrome Developer Tools is a comprehensive suite of web development and debugging tools that also offer valuable assistance in identifying issues specific to mobile devices.
For example, one of the audits you can run in Google Developer Console is how your page looks on different mobile devices. In the drop-down menu in the top left it includes devices like iPhones, Surface Pros, and a range of other devices to choose from.
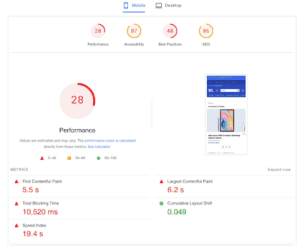
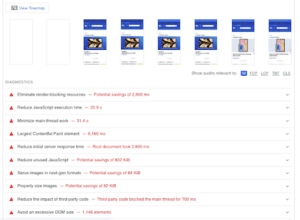
PageSpeed Insights
PageSpeed Insights is a powerful tool for not only auditing page speed but also auditing the overall page experience for users. It evaluates both mobile and desktop versions of websites, offering insights into various aspects affecting performance, such as server response times, render-blocking resources, image optimization, and browser caching.
For example, we ran a mobile PageSpeed test for the Best Buy Computer and Tablets page. Once run, Google provides four different scores to access the performance and experience of mobile and desktop sites.
Based on the audit, there is room for improvement to improve the page performance of the Computers and Tablets page ranging from javascript issues, render-blocking resources, and not properly sizing images.
Conclusion
In conclusion, mobile-first indexing represents a significant shift in how search engines prioritize website content, with Google leading the charge by focusing primarily on mobile versions for indexing and ranking. As the dominance of mobile usage continues to rise, understanding and adhering to mobile-first best practices become imperative for website owners.
By implementing strategies like responsive design, optimizing images and media, and ensuring consistent metadata, site owners can enhance both user experience and search engine visibility.
Leveraging free and authoritative tools such as Google Search Console, Rich Results Test, Chrome Developer Tools, and PageSpeed Insights can provide invaluable insights into website performance and optimization. Keeping pace with these advancements and best practices is crucial to maintaining competitiveness and visibility in today’s digital landscape.
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: