Table of Contents
At Go Fish Digital, we work with a large number of Shopify stores and provide guidance on improving their SEO strategies. When starting a Shopify SEO project, it can be difficult to know where to begin. With all of the possible areas of SEO (technical, contextual, off-page) it can be overwhelming to know what to prioritize.
For this reason, we developed our own Shopify SEO checklist. This checklist will walk you through some of the basic things that we look for when optimizing Shopify stores to improve their SEO. To best use this checklist, go through each item and ensure that you’ve reviewed it at least once. It’s even best practice to review some of these items multiple times (such as On-Page SEO). Hopefully, this checklist provides you with more clarity on some of the most important things we review on Shopify sites.
Related Content:
- Technical SEO Agency
- Ecommerce SEO Agency
- Shopify SEO Services
- Franchise SEO Agency
- Enterprise SEO Services
You can find our Shopify SEO checklist below!
Basic Setup
1. Install Google Analytics
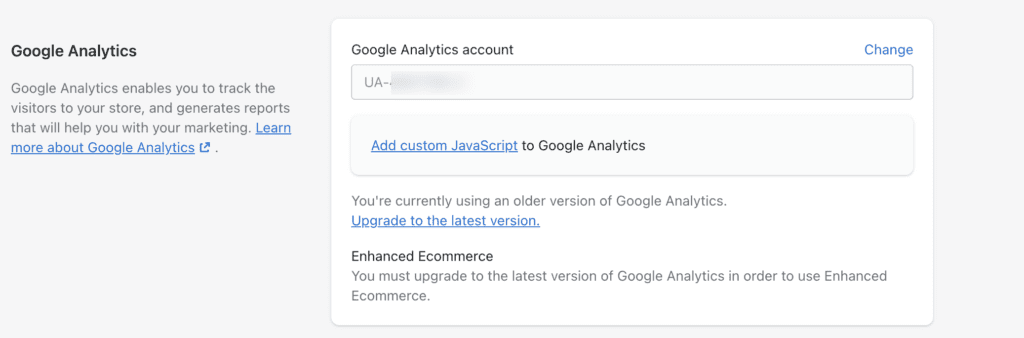
The very first thing to do on your Shopify store is to install Google Analytics. Google Analytics is most SEOs analytics tool of choice as it will allow you to measure core KPIs such as the amount of traffic and revenue that come from organic. As well, Google Analytics will give you a huge amount of data that allows you to see information on traffic sources, user devices, engagement metrics and much more.
Once you have created a Google Analytics account, you can connect it to Shopify by going to Online Store > Preferences > Google Analytics and adding your Google Analytics account ID.
2. Set Up Google Search Console
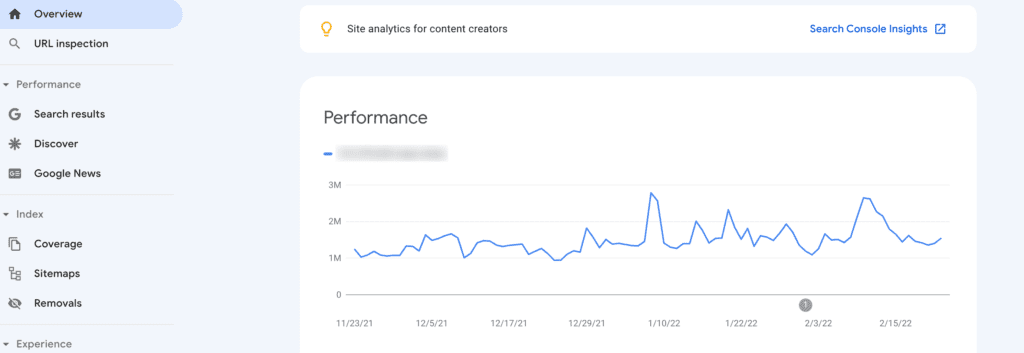
Like Google Analytics, Search Console is another foundational tool that most SEOs use every day. By using Search Console, you’ll get access to a lot of great data for SEO such as queries used to find your site, crawl & indexation issues, Core Web Vitals performance and much more.
Head over to Search Console’s website and create an account. If you already have Google Analytics set up you should be able to gain access to your Search Console data by using Google Analytics as a verification method.
3. Submit Your Sitemap.xml To Search Console
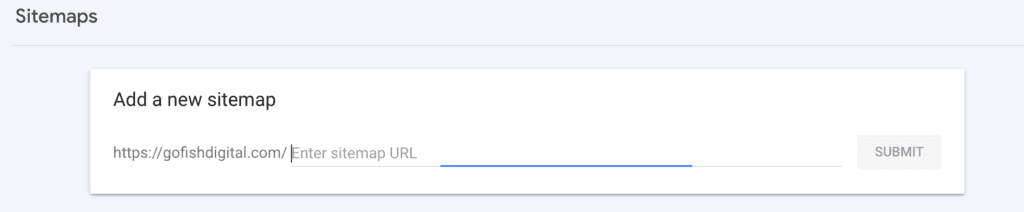
While you’re in Google Search Console, you should submit your sitemap.xml. Doing this will allow Google to have direct access to your site’s sitemap.xml file so it can more easily find key content.
To submit your sitemap.xml in Search Console, go to Index > Sitemaps > Add a new sitemap. There you should be able to add your sitemap.xml URL path which should always be “sitemap.xml” on Shopify sites.
4. Perform Keyword Research
Another thing you’ll need to do before starting your SEO campaign is understanding your site’s core keywords. Without doing this, you won’t know which terms to focus on optimizing your site for. Obviously, you’ll want to focus on keywords that have the highest chance at driving revenue for your store.
There are many ways to approach keyword research such as:
- Writing down what terms you think people would be using to search for your products
- Reviewing competitor sites to see what keywords they’re using
- Using Google Ads data to find what keywords already drive revenue for your store
- Analyzing the “Search Results” report in Search Console to see what queries already drive traffic to your store
Whatever method you choose, I’d recommend gathering as much data as you can and then cutting the list down to 100-300 of your highest priority keywords. Of course, bigger Shopify stores will require bigger keyword lists.
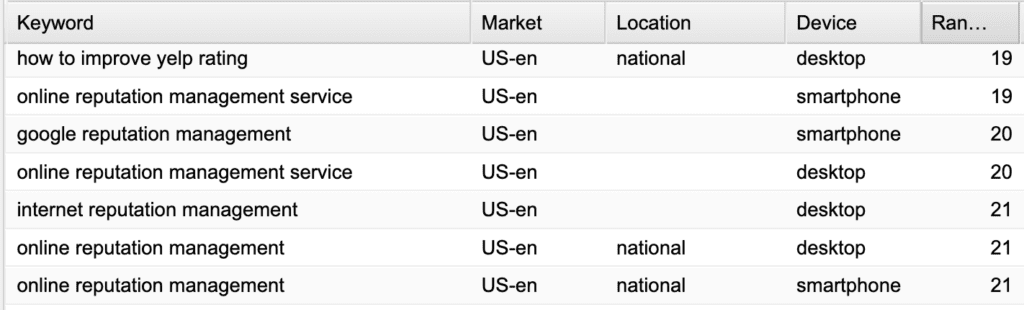
5. Track Your Keywords
While Google Analytics & Search Console will provide traffic/click data, they won’t provide you with great insights on how your keywords are ranking over time. Now that you’ve identified the keywords that you want to rank for, you’ll want to go ahead and use a solution to track those keywords.
Tracking keywords will provide you with two different types of insights:
- How individual keywords are ranking over time
- How your site as a whole is ranking over time
There are plenty of different rank tracking tools out there that you can use. We use STAT at our agency but below are some other very popular options:
Shopify On-Page SEO Checklist
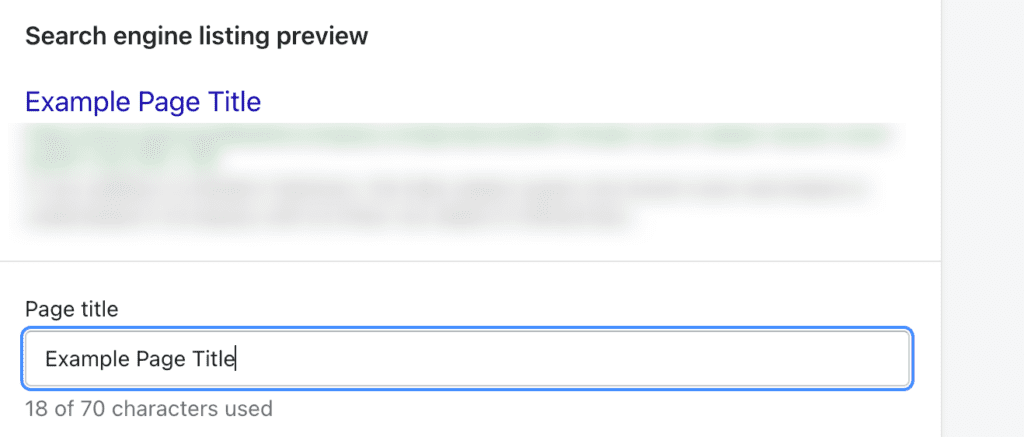
6. Optimize Your Category & Product Page Title Tags
One of the easiest things you can do to quickly improve your Shopify store’s optimization is to simply go through your store’s title tags and ensure they’re optimized. Since you’ll generally want to focus on key pages first, it’s best to review your collection and product pages immediately. These are the pages that are most tied to site revenue so they’re the most important to start with.
When optimizing your title tags, you’ll want to ensure that you’re using the target keywords for that particular page directly in the title tag. This sends strong on-page signals to Google about what the topic of the page is about.
7. Ensure URLs Have A Clean Structure
While Shopify has some limitations on how your URLs are structured, I recommend ensuring any new paths you create are well-optimized. A well optimized URL is generally:
- Short and readable
- Contains core keywords
- Easy for users to understand the content of the page
Below are some example of how URLs for a collection of “Mens Dress Pants” could look:
OK:/collections/the-best-mens-dress-pants-23/
Good:/collections/best-mens-dress-pants/
Great:/collections/mens-dress-pants/
I much prefer the shorter and cleaner URLs that are easy to read while still using your primary keywords. Fortunately, the nature of how Shopify prompts you to create collection pages does generally result in more optimized URLs on the platform.
8. Identify Internal Linking Opportunities
Internal linking is another great way to improve the SEO of your Shopify store. Internal links help Google find content that’s deeper in your site architecture much easier. As well, it helps better distribute authority and improves the overall user experience of your customers.
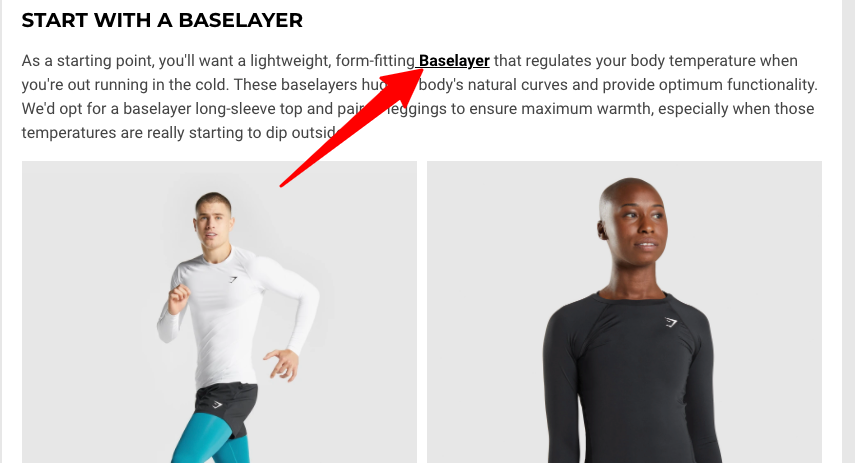
The best place to start looking for internal link opportunities is on your Shopify blog. Start by identifying blogs that reference key collections or products on your store and add internal links to those relevant pages. This will help optimize the destination pages as well as make your blog posts have stronger calls to action for transactions.
For example, you can see how Gymshark links to this collection page in this blog post.
Of course, there are many other ways to find internal linking opportunities. Other ways to improve the internal linking of your store could be:
- Adding “Related Products” sections on product pages
- Linking to subcollection pages from collection pages
- Linking to related collections from collection pages
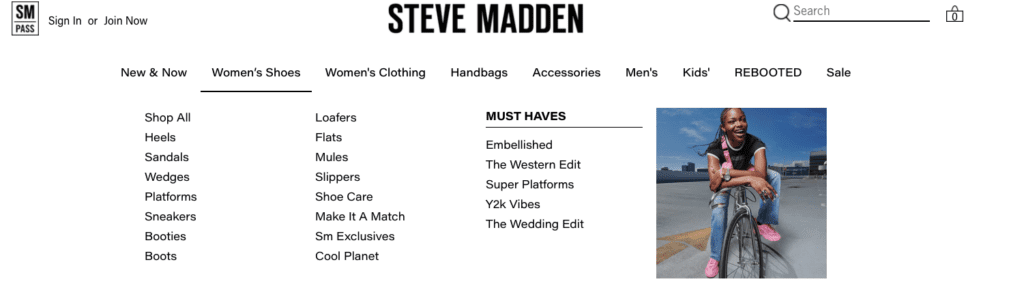
9. Improve Your Website Navigation
Another high priority initiative to look at right away is reviewing your site’s navigation and looking for opportunities to improve it. Your site navigation is one of the primary ways that Google and users navigate through your site. For this reason, it’s one of the key components of your site. When reviewing your navigation you can ask yourself:
- Are users able to get the information that they’re most likely looking for?
- Are all my key collections & products easy to get to by using the navigation?
- Are competitors structuring their navigation differently?
- Does my navigation function well on mobile devices?
Shopify Technical SEO Checklist
10. Perform A Crawl Of Your Site
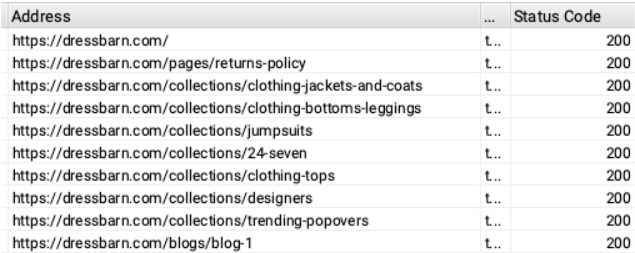
From a technical perspective, one of the first things you should be doing is performing a crawl of your Shopify store. A crawl will emulate how Google and other search engines navigate through your site and can be used to identify any high priority issues. At Go Fish Digital, Screaming Frog is our tool of choice for performing site crawls.
When performing these crawls, I primarily look for things such as:
- Unoptimized title tags on key pages
- Large amounts of 4xx & 3xx status codes
- Canonical tag issues
- Non-indexable URLs that may contribute to crawl waste
Cleaning up these things can improve Google’s efficiency when it crawls and indexes your website. As well, based on your site crawl, you can then start to prioritize more of these technical SEO items later down the Shopify checklist.
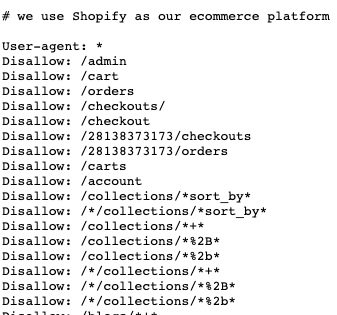
11. Check Your Robots.txt File
The next thing to check is your Shopify’s robots.txt file. By default, your store will have a robots.txt at the URL path “domain.com/robots.txt”. This file comes with commands that give Google instructions about what it can and cannot crawl. By default, things such as your checkout, cart and internal search are all blocked.
For the vast majority of stores, Shopify’s default robots.txt rules are enough to ensure Google stays away from problem areas.
However, this isn’t always the case. Stores that have had more customization done to them may need to add additional rules. Common situations to adjust the robots.txt include when a store has a faceted navigation or uses different internal search URLs than the default. For more information, you can check out our guide on optimizing the Shopify robots.txt file.
12. Crawl Your Sitemap.xml File
It’s also best practice to crawl your Shopify’s sitemap.xml to ensure that everything looks good. The sitemap.xml is a file that tells Google and other search engines what the key pages of your site are. Similar to the robots.txt file, Shopify creates this out of the box which is great! Shopify will create a sitemap.xml index file with child sitemaps for:
- Marketing pages (sitemap_pages_1.xml)
- Collection pages (sitemap_collections_1.xml)
- Product pages (sitemap_products_1.xml)
- Blog posts (sitemap_blogs_1.xml)
With Screaming Frog, you can change the crawler to “List” mode and then select Upload > Download XML Sitemap. This will start a crawl of the sitemap.xml. I’ll generally look for any pages that are returning 404/3xx status codes or low quality pages.
Generally Shopify’s sitemap.xml is pretty good and there’s no need for adjustments. However, sometimes I’ll find low quality pages contained in the sitemap.xml as the page might be published in the Shopify admin but not linked to on the site.
13. Ensure Category Pages Link To Canonical Products
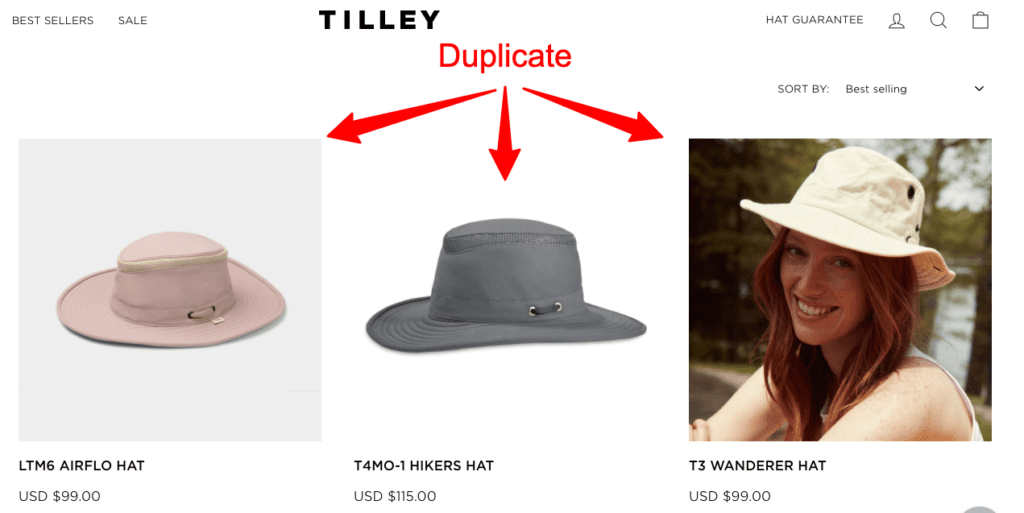
One of the big technical SEO issues that Shopify presents out of the box is duplicate content. On many Shopify stores, collection pages will link to duplicate product pages by default. If you navigate to your product pages and they have /collections/ & /products/ in the URL, this is a duplicate page. These duplicate pages often contain canonical tags that reference the actual rankings page.
Here’s an example you can see on Tilly’s Brimmed Hat category page:
Category Page: https://www.tilley.com/collections/brimmed
First Product Link: https://www.tilley.com/collections/brimmed/products/ltm6-airflo-hat
Canonical: https://www.tilley.com/products/ltm6-airflo-hat
This means that every product link on all category pages are duplicate.
Fortunately, you can fix this by making adjustments to the product-grid-item.liquid file (note this might not be the same in all Shopify setups).
- In the left sidebar, select Online Store > Themes
- Select Actions > Edit Code
- Find the “Snippets” folder, and select “product-grid-item.liquid”
- Adjust the following code:
FROM: <a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”>
TO: <a href=”{{ product.url }}” class=”product-grid-item”>
Learn more about fixing this by reading our guide on Shopify duplicate content issues.
14. Review Your Structured Data Implementation
Another extremely important technical SEO element of your Shopify store is your site’s structured data. Structured data is simply code that you can add to your site that gives Google and other search engines more information about the content of your page. The crawler will have to do less “interpreting” to understand a page’s content.
We recommend checking how your structured data looks on your different page types within Shopify. You can do this by running each page type through the Schema Markup Validator.
Below is our ideal structured data mapping by page type:
- Home: Organization
- Collection: CollectionPage / OfferCatalog
- Product: Product
- Blog: Article
Ideally, these different page types all contain one element of each type of markup. Of course, you’ll also want to ensure that key properties (such as “aggregateRating” on “Product” schema) are populated correctly. For more information, check out our guide to Shopify structured data.
15. Implement Lazy Loading
When looking to speed up Shopify sites, it’s good to check if images on your collection page are lazy loading. Lazy loading occurs when images only render after a user scrolls to them in the viewport. This ensures that users are only served the resources that they’re actually interacting with.
For Shopify sites, we love to use the lazysizes library in order to implement lazy loading. We find that this works really well with Shopify and is fairly straightforward for developers to implement. If you’re finding that your Shopify collection pages aren’t using lazy loading, this is a great resource to implement on your store.
16. Check For Indexation Issues From JavaScript
Depending on the complexity of your Shopify store, your content might be reliant on JavaScript in order to render for both Google and users. Especially if you have elements that utilize client-side JavaScript, we recommend auditing how Google is indexing the content. It’s possible that your website’s content could be under-indexed if Google is able to render all of the JavaScript on their end.
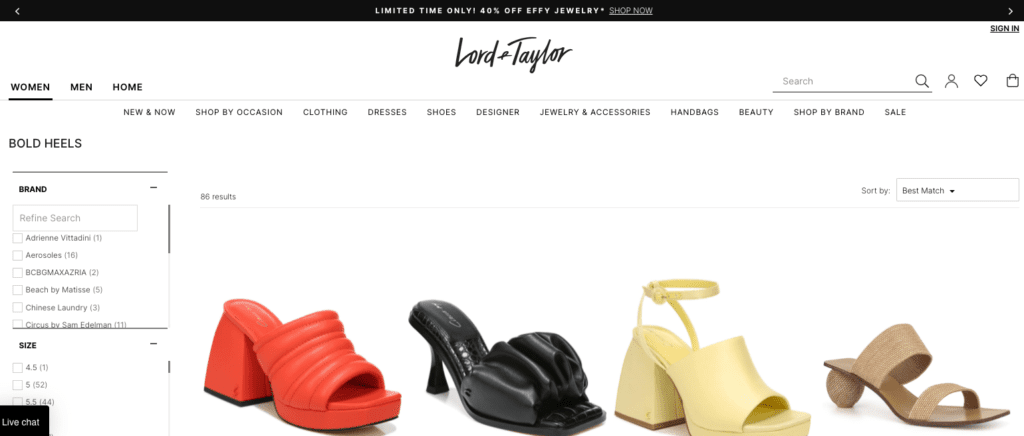
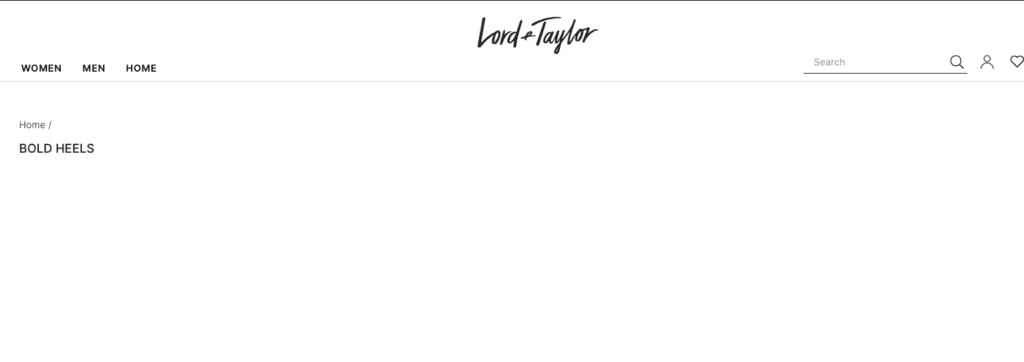
For instance, here’s an example of Lord & Taylor’s Boot Heels collection page.
Now here’s that exact same page with JavaScript turned off.
It’s possible that if this JavaScript is served client-side that Google might not be getting a complete picture of the content of the page. By performing the following checks, you can get a better idea of how completely Google is able to index the content:
- Using the Developer extension for Chrome, turn off JavaScript and note which site elements are reliant on it to load
- Perform a “site:” search for individual pages and look for example text on the page
- Run the page through Google’s Mobile Friendly Testing Tool to see what content Google is able to index
My colleague Pierce Brelinsky wrote a fantastic article on how to diagnose JavaScript SEO issues if you’re interested in reading more.
17. Review The Index Coverage Report
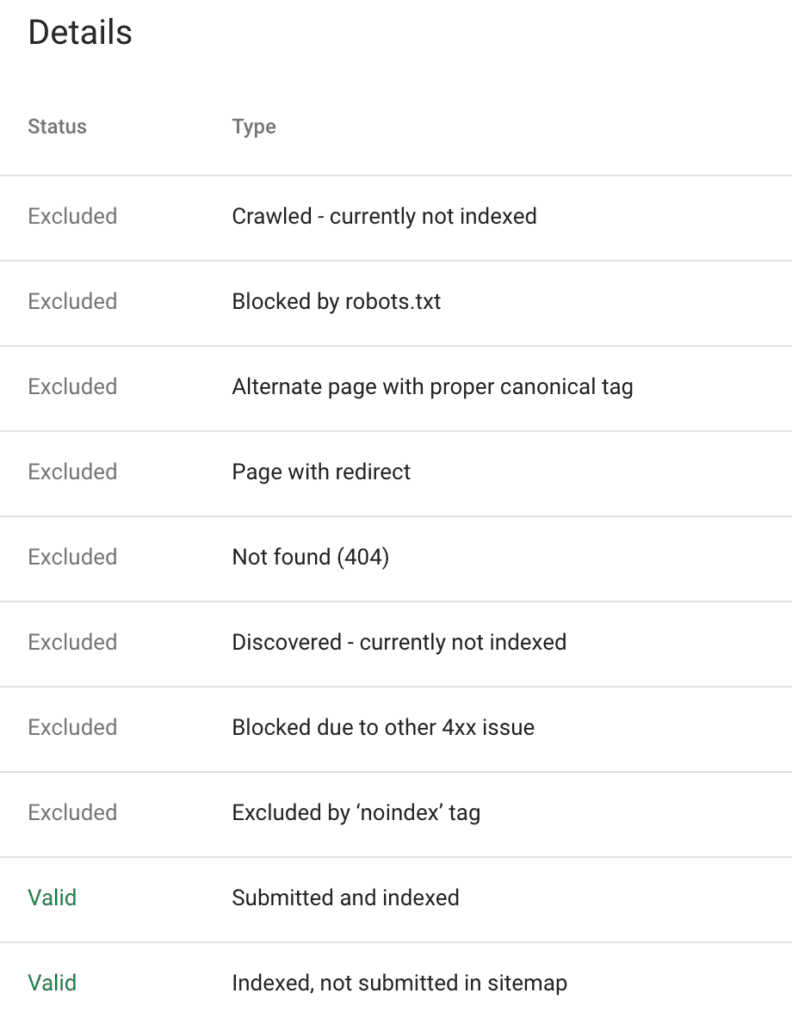
Another great report for Shopify store owners to review is Search Console’s Index Coverage report. This report gives you details on how Google is crawling and indexing your website. For instance, Google might be refusing to index some of your URLs and you might not even know about it! For each URL Google crawls, it assigns statuses such as “Blocked by robots.txt”, “Submitted and indexed” and the mysterious “Crawled – currently not indexed”
As part of your Shopify SEO checklist, I recommend reviewing this report to ensure that Google is crawling and indexing your content correctly. I’ll generally look for things such as:
- Are there URLs that should be indexed that aren’t?
- Is Google crawling low quality URLs?
- Are we blocking key content via the robots.txt
- Is Google ignoring our site’s canonical tags
This can help give you more insights as to possible indexation issues your Shopify store might have. The larger your store, the more crucial this step is in the process.
Conclusion
With this Shopify SEO checklist in hand, you should be in a better position to understand the key items that you need to work on with your site. This checklist will work best if you return to it from time to time to ensure that you’re able to work through all of the different steps. While SEO can certainly be overwhelming, breaking it down into smaller steps can make your campaign feel even more achievable. If you have any questions about this checklist or our Shopify SEO agency services, feel free to reach out to us!
Other Shopify SEO Resources
- Shopify Speed Optimization
- Improving Shopify Duplicate Content
- Shopify Sitemap.xml Guide
- Shopify Structured Data & Schema
- Shopify Robots.txt Guide
- Shopify SEO Tools
- All Shopify SEO Articles
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: